We hope you enjoy reading this blog post
If you need help with website or marketing, book a call with our team for a free 360° overview and actionable recommendations report. Book a call

If you need help with website or marketing, book a call with our team for a free 360° overview and actionable recommendations report. Book a call

I am going to provide you with two answers to this question. First, it’s important to embrace responsive design because it’s swiftly becoming the new standard. However, there are several details you should know about this type of design before you come to accept it as your chosen style.
To put it simply, responsive web design is a method of using CSS media queries to automatically adjust the layout of a website depending on the size of the screen on which it’s being viewed. While it used to be something predominately used on portfolio sites, it’s gaining momentum and can be found on sites in every industry all across the web from the Boston Globe to Grey Goose.
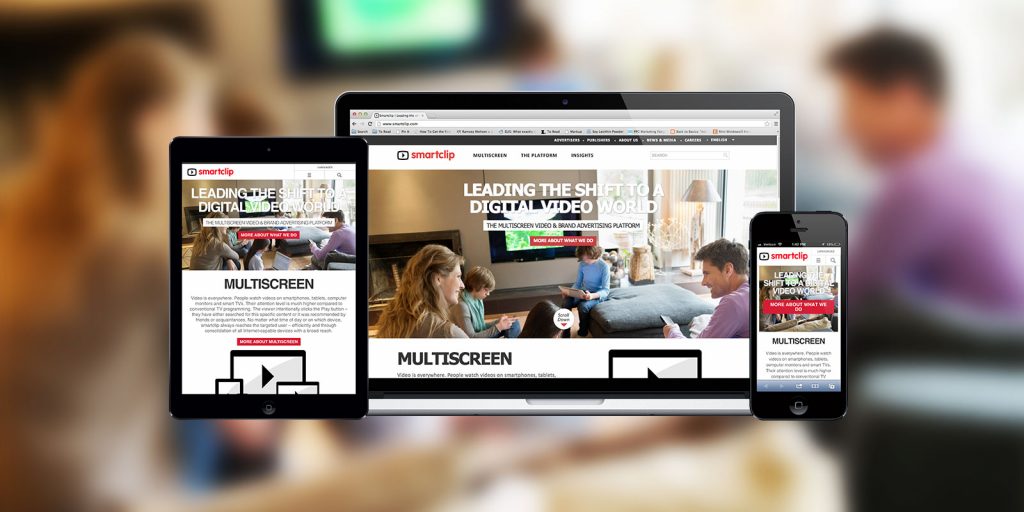
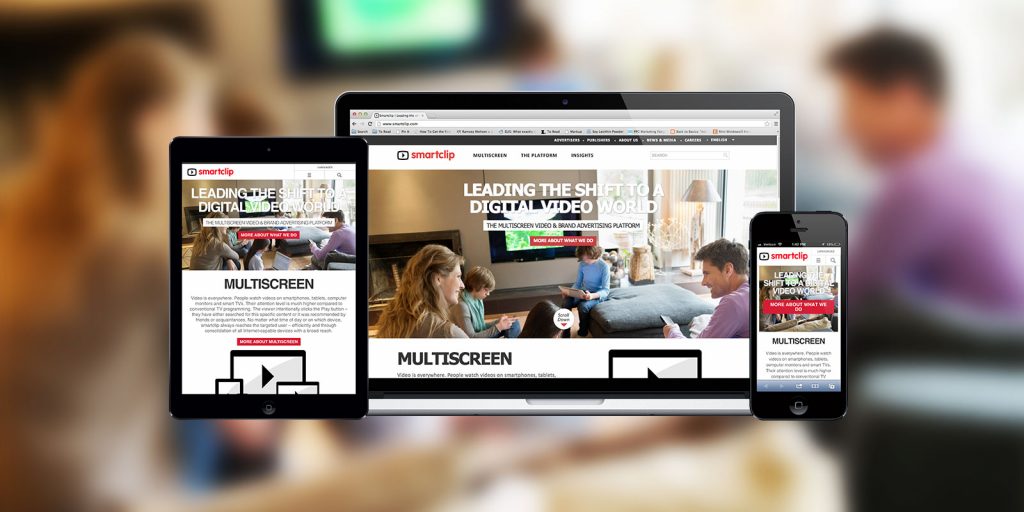
As you can see in the above example pulled from John Polacek regarding GreyGoose.com, the image on the left shows how the site responds when viewed on a mobile device, like a smartphone or tablet. The menu shifts up to the top of the screen and drops down when clicked to conserve space. The “above-the-fold” space is taken up primarily by a snappy image, a to-the-point headline and some flavor text. The image on the right shows how the site appears on a standard desktop computer. As you can see, the image takes up more space and the headline and flavor text now fill some of that graphical space. The menu has shifted to the bottom but more options are now visible without clicking. This is the crux of responsive design: the amount of information you need to see to have a pleasant browsing experience is what you see on any given device.
By using CSS, a responsive site is able to adjust what content appears where, depending on the size of the screen. A responsive site moves content, images, and navigation menus around to fit appropriately within the number of pixels available. Even the main logo or graphical elements will be scaled from standard desktop size down to tablet or smartphone size.
A really good example of a responsive site is the BostonGlobe.com. This site had Ethan Marcotte as a developer. In case you didn’t know, Marcotte was responsible for coming up with the term, “responsive design,” so that fact alone gives this site a certain edge on relevancy in this discussion.
Beyond scaling images, responsive design also utilizes adaptive images. So, when you access a site via a mobile browser, you’ll be presented with smaller images and when you access the same site via a desktop browser, JavaScript via Ajax will call up larger images to better fill the available space.
Because there are “fancy” elements associated with responsive design, it intimidates a lot of people. This kind of design is something only the best and most expensive website can afford to implement, right? While responsive design isn’t easy, it’s not out of reach for most companies, either. And since the way of the web is trending in this direction, it’s important to keep up and make sure your site falls in line with what industry leaders are doing.
Cost is often a factor for businesses with tight marketing budgets. However, if you want to ensure your target customer base has a pleasant experience while on your site, you’d need to have a desktop and mobile version developed. And that’s at the very least. So when you think about it, opting for a responsive design has the potential of saving you money.
If you think it means you’re off the hook if your direct competitors aren’t using responsive design, think again. What a perfect opportunity to be a trend setter and leader for your niche, rather than just another company falling in line?
Please complete the form below and one of our team members will be in touch shortly.